
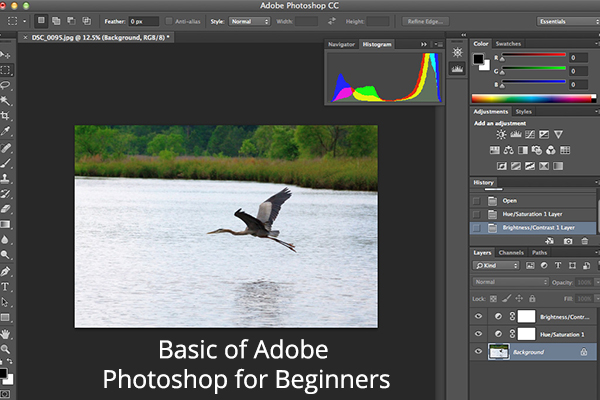
Basic of Adobe Photoshop for Beginners
Adobe Photoshop software is used in a graphics editing program created by Adobe for Windows and Mac OS. Photoshop is a raster-based image editor which has the capability of composing and editing raster images in multiple layers and supports features such as masking, fluid camera rotation, Image wrapping tools, Alpha compositing and much more advanced features and tools.
The Latest Photoshop CC version which is a part of the Adobe Creative cloud branding. Photoshop and other software related to it is collectively branded as The Adobe Photoshop Family. This Family consists of Photoshop Elements, Photoshop Express, Photoshop Lightroom, Photoshop Fix and other.
Click on below video: Basics of Adobe Photoshop CC 2019
Adobe Photoshop is not only software but it a powerhouse of composing, editing, drafting, artworks and sketching images. Let’s get started with photoshop components, advantages and disadvantages and its Characteristics.
Components of Adobe Photoshop

There are some main components of Photoshop that one need. Below are those components:
1. Menu Bar: This option consists of various commands used to edit and compose images in the Photoshop software. Edit, file, layer, select, view, windows and help are the basic commands.
2. Options Bar: This bar shows several options for specific tools in the tool palette. When the user chooses a tool in the tool palette, the options bar showcases various preference for the particular tool.
3. Tools Palette: This palette is a collection of icons that are used for creating and editing images and page elements.
4. Document Window: It represents the current status of the file in which the user is working. Those windows can be docked and grouped as per the requirement of the designer.
5. Layer Panel: This panel helps the user to stack different things on the artboard on different layers to set them organized and make editing fast and easy.
Advantage & Disadvantage of Adobe Photoshop
Advantage:
-
Video editing is smooth.
-
The crop tool is quite useful.
-
Performance is highly improved.
Disadvantage:
-
No perpetual license.
-
The interface is crushing.
-
Some tools lack progress in bar visibility.
Click on below Video: Advantages & Disadvantages of Adobe Photoshop
Characteristics of Adobe Photoshop
1. Brushes
The upgraded brushes in the software offer the users to create clearer lines and smoother brush strokes. When the users work with the pencil, brush tools or mixers brush they get the benefits of controlling the brushes smoothing. You can enter the value from 0 to 100 for the smoothing of brushes.
2. Adjustment Layers
These layers are another form of non-destructive editing with Adobe Photoshop. With layers, the editing applies not on the actual layer, but it builds a new adjustment layer right above the pixel layer. This feature works in favour of the designer as and the designer can change the blend mode or apply filters, change the opacity or get rid of this layer anytime he feels so.
3. Camera Shake Reduction
This feature works excellent for editors and especially for photographers. When the person is working with some shaken or blurry images, it analyses the graph and restores the image sharpness.
4. Content-Aware Move
This feature works miracles for editors in this software. It lets the user select an object in the same layer image and move it away as per their choice in the same picture. Besides, Photoshop does its work amazingly by filling the gap made by moving the object.
5. Smart Object
These smart objects are non-destructive. The editor can edit and create multiple copies of the object which are interlinked with each other. It is a pixel independent and allows the user to scale it without getting blurry. The user can able to use various filters and edit them whenever required. Moreover, any normal layer can be easily converted to a smart object layer by right clicking on any layer.
Click on below Video: Adobe Photoshop Tutorial : The Basics for Beginners
Arena Sayajigunj offers an excellent opportunity for students who are interested to learn more on Adobe Photoshop on a more professional level, please sign up today for our Arena Sayajigunj Courses.